EAS - Pemrograman Web
NRP: 5025211154
1.
Jelaskan perbedaan front end dan Back End
Frontend dan backend merupakan 2 bagian utama yang terdapat pada suatu website. Frontend berurusan dengan tampilan dan interaksi langsung kepada pengguna, sedangkan backend bagian pengembangan yang berfokus pada sisi server dan pengelolaan data. Berikut beberapa perbedaan frontend dan backend secara lebih rinci:
a. Fokus
b. Bahasa pemrograman
Bahasa yang digunakan pada
frontend antara lain adalah html, css, dan javascript. Sedangkan pada sisi
backend dapat menggunakan ruby, php, python, dan node js.
c. Tugas
Frontend bertugas mengimplementasi UI yang menarik dan responsif dan
memastikan tampilan kompatibel dengan berbagai perangkat. Sementara backend
bertugas mengintegrasikan website dengan API, mengelola database, hingga
mengimplementasikan keamanan dan otorisasi pengguna.
2. Kompetensi apa saja yang harus dikuasai oleh Front End Engineer,
dan Back End Developer
a. Frontend engineer
-
Menguasai
html, css, dan javascript serta memahami struktur, tampilan, dan interaksi pada
suatu website
-
Memiliki kemampuan
untuk merancang dan mengimplementasikan tampilan yang responsif dan adaptif
sehingga dapat berjalan di berbagai perangkat dan ukuran layar
-
Memiliki
pemahaman dasar terkait layout, pemilihan warna, tipografi, dan desain ikon
b. Backend
engineer
- Menguasai berbagai bahasa pemrograman yang digunakan seperti
python, java, ruby, maupun php
- Memiliki pemahaman terkait database dan mampu mengintegrasikannya dengan aplikasi website
- Menguasai berbagai dbms seperti mysql, mariadb, postgresql, oracle, dll Memiliki pemahaman terkait praktik keamanan, autentikasi, otorisasi, dan pelindungan data agar data
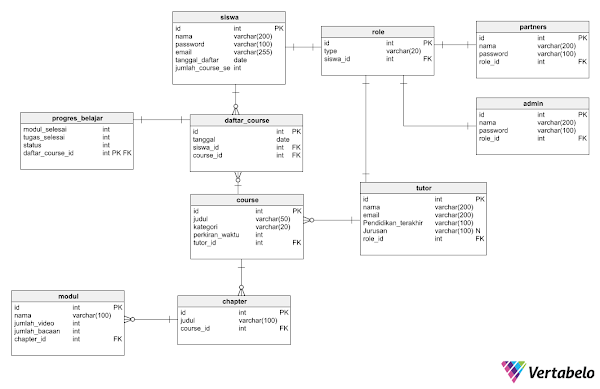
3. Buatlah struktur tabel dari aplikasi
4.
Desainkan
bentuk masing-masing menu
- Beranda

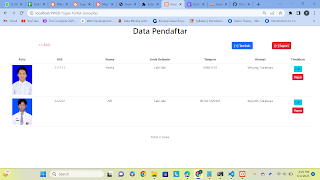
5. Implementasikan keseluruhan modul




Comments
Post a Comment